API 개발을 하게 되면서 요새 무척이나 자주쓰는 용어들이 있다.
그중에 하나가 HTTP 인데... 이번기회에 정리를 함으로써 리마인드 하기로 했다
HTTP(HyperText Transfer Protocol)
HTTP는 인터넷상에서 클라이언트와 서버가 데이터를 주고 받는 방법이다.
Text Transfer라는 단어가 들어간걸 봐서는 둘이서 문자를 서로 주고 받는 것인데, Hyper가 들어가서 인지 글을 주고 받았지만 엄청난 일들이 이루어진다. HTTP 방식이 없었다면 지금 이렇게 글을 쓰고 조회 할 수 있는 이런 일들이 가능했을까?
클라이언트(Client)는 HTTP를 통해 데이터를 서버로 요청(Request)하는 요청자이며, 흔히 크롬, IE, FireFox 같은 웹 브라우저가 그 역할을 한다. 응용 프로그램에서는 Http 요청을 위해 사용하는 라이브러리가 그 역할을 한다.
서버(Server)는 클라이언트가 요청한 데이터를 제공하는 제공자이며 이미지, HTML 파일처럼 파일을 제공하는 서버, 요청 주소에따라 다른 내용을 제공하는 API서버 등 다양하게 있다. HTTP 통신에서는 서버가 제공하는 결과를 응답(Response)이라고 한다.
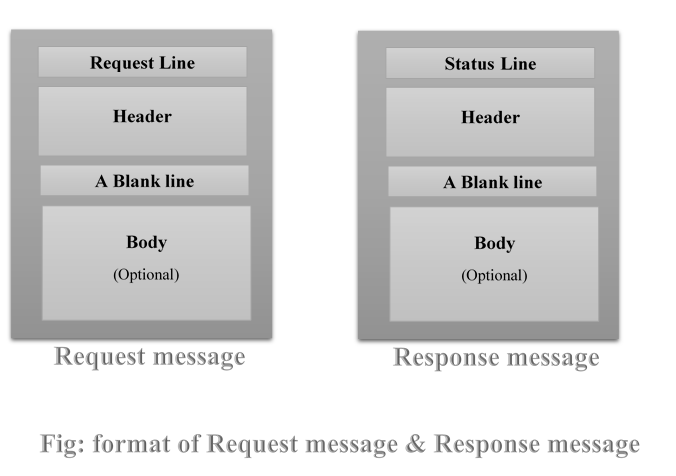
HTTP 메시지 구조

요청 메시지와 응답 메시지 구조 첫 줄을빼고는 구조가 똑같다.
HTTP통신을 위해 생성되는 메시지를 뜯어보면 크게 Header와 Body로 나눌수 있다.
Header는 General Header, Request header, Response Header, Entity header로 나뉜다.
- General Header : 요청과 응답에서 모두 공통으로 들어가는 Header를 의미한다.
주요 정보들로 Date (HTTP 메시지 생성 시간), Connection (서버와 클라이언트의 연결옵션), Via(메시지가 어느 중개자를 거쳐서 왔는지), Transfer-Encoding (메시지에 적용된 인코딩 값) 등등이 있다. - Request Header : 요청시에만 있는 Header이다.
주요 정보들로 Host(서버의 호스트명과 포트), User-Agent (브라우저 및 기기 버전 등 요청자에 관한 정보), Referer(요청을 보낸 URL), Accept(클라이언트가 받을 수 있는 미디어 타입), Accept-Encoding(클라이언트가 받을 수 있는 인코딩), Authorization(서버 인증을 위한 정보) 등등이 있다. - Response Header : 응답시에만 있는 Header이다.
주요 정보들로 Server(서버 어플리케이션 이름과 버전), Age(응답이 캐쉬된 시점부터 얼마나 오래 되었는지), Set-Cookie(서버에서 클라이언트에게 설정한 쿠키정보), Allow(서버측에 요청가능한 HTTP 요청방식) 등등이 있다. - Entity Header: HTTP메시지의 BODY(본문)에 관한 정보가 있는 Header.
주요 정보들로 Content-Encoding(본문에 적용된 인코딩), Content-Length(본문의 크기), Content-Type(본문의 응답이 어떤 타입인지), Content-Location(본문이 실제존재하는 위치), Expires(본문이 캐시되어 유효한 시간), Last-Modified(본문이 마지막으로 갱신된 시간), ETag(본문의 고유 태그, 본문이 수정되면 태그 갱신됨) 등등이 있다.
Body는 요청시 전달하는 데이터 내용, 응답시 받는 데이터 내용으로 HTTP 문서 마지막에 들어간다. Body는 요청과 응답에 따라 있을수도 없을수도 있으며 Body가 없으면 Entity Header도 없다.
HTTPS
HTTP 통신은 앞서 말한것 처럼 HTTP 메시지(텍스트)를 주고 받으며 통신을 한다. 이 메시지에는 보안 장치가 따로 없다. 누군가 악의적인 목적으로 HTTP 메시지를 통신 중간에 가로채서 HTTP 메시지를 볼 수도 있다. HTTP 메시지는 암호화없이 평문으로 전송되기 때문에 통신을 가로채면 보낸 내용을 쉽게 볼 수 있다.
만약 회원가입을 하는 경우에 이런 일이 발생하면 개인정보는 바로 노출되게 된다. 이를 보완하기위해 나온것이 HTTPS(HyperText Transfer Protocol over Secure Socket Layer)이다. 약자를 보면 Secure라는 단어가 들어가는데, HTTP의 보안적인 단점을 커버한 HTTP 프로토콜의 강화버전이다.
결론만 간단하게 말하면 HTTP 메시지가 암호화 되어 통신을 하게 된다.
HTTPS통신과정
HTTPS 통신과정을 알기 위해서는 대칭 키,공개 키의 개념을 알아야 한다.
대칭 키(Symmetric Key)는 정보를 암호화하고 복호화를 할때 같은 값을 이용하는 경우에 사용되는 키이다.

예를들어 ABCD라는 문자를 1111이라는 값으로 암호화를 하고
암호화된 문자를 1111이라는 값으로 풀어서 ABCD를 볼 수 있다면
1111이 대칭 키가 되는 것이다.
대칭 키는 암호화, 복호화가 간단한 방법이다. 하지만 대칭 키를 다른 사람이 알게 되면 그 사람도 암호화된 문자를 생성하고 풀 수 있기 때문에 대칭 키가 노출되는 경우에는 보안에 부정적인 영향이 발생 할 수 있다.
공개 키(Public Key) 방식은 암호화에 사용하는 키와 복호화에 사용되는 키를 분리하는 것이다.

암호화를 할때는 공개 키를 이용해 암호화를 하고 복호화를 할 때는 비밀 키(private key)를 이용한다. 이렇게 되면 공개 키가 노출 되더라도 복호화를 위해 필요한 비밀 키를 모르면 복호화를 할 수가 없다.
공개 키 방식은 대칭 키 방식의 보안 문제를 해결한 방법이지만 컴퓨터 자원이 더 많이 들어가는 단점이 있다.
추가로 SSL인증서는 클라이언트가 접속한 서버가 신뢰할수 있는 서버라는걸 입증해 주는 역할을 하고, SSL 통신에 필요한 공개키를 클라이언트에게 제공한다.(서비스 정보 & 공개 키에 관한 내용이 있음.)
CA(Certificate Authority)는 SSL인증서를 보증해주는 외부 기관들이다.
HTTPS 통신 과정을 간단히(??) 정리해보면.
- 서버는 CA기관으로 사이트 정보와 공개 키를 전달함.
- CA기관에서 해당 사이트를 검증하고 나서 사이트 정보와 공개 키를 인증기관의 개인 키로 암호화 하여 SSL 인증서를 제작함.
- 해당 사이트에 SSL인증서를 발급 함.
- CA 기관은 브라우저에게 CA기관의 공개 키를 제공함.
- 클라이언트가 서버로 접속시, 서버로 random 값과 클라이언트 측에서 사용가능한 암호화 기법을 서버로 전송. (Client Hello)
- 서버에서 random 값과 서버에서 처리가능한 암호화(동일한 암호화 알고리즘을 사용하기 위해 협상 하는 단계) 기법과 SSL인증서를을 함께 클라이언트에게 전송. (Server Hello)
- 브라우저에 내장된 CA 리스트 정보로 부터 CA가 제공한 공개 키를 이용해 SSL인증서를 복호화 함. 복호화가 성공한다면 인증된 서버임이 확인되고, 공개 키를 클라이언트가 얻게 됨. 서버는 비밀 키를 가지고 있음.
- 클라이언트는 클라이언트 측 random 값과 서버로 부터 받은 random 값을이용해서 대칭 키 생성함. 이 대칭 키는 실제 데이터를 주고 받을때 사용됨.
- 클라이언트는 SSL인증서 안에있는 공개 키를 이용해 생성한 대칭 키를 암호화 시켜 서버로 전송함. 이때 전송된 내용은 암호화 됨.
- 서버는 대칭 키를 비밀 키를 이용해 복호화함. 이제 클라이언트와 서버 모두 대칭 키를 가지고 있음.(5~10번까지의 과정을 handshake라고 함.)
- 이후 부터는 클라이언트와 서버는 대칭 키를 이용해 데이터를 암호화, 복호화를 하며 요청과 응답을 처리함.